Gallery with Thumbnail slider
Plugin demo instructions and functionality described how to use the plugin using each functionality please check ahead for the more scroll it to down.
Documentation
Please see the documentation of the “Gallery with thumbnail slider” plugin.
Overview

The plugin is highly customizable. You can adjust size, style, timing, transitions, controls, lightbox effects, vertical gallery, carousal slider and more as per your needs. It also lets you batch upload images at once when you have a lot of images and not enough time.
You have a host of functionalities to choose from:
- Thumbnail slider
- Lightbox Gallery/Slider
- Vertical Gallery/Slider
- Enable/Disable image Alt/Caption text
- Pagination and navigation Switch
- Slider loop Option
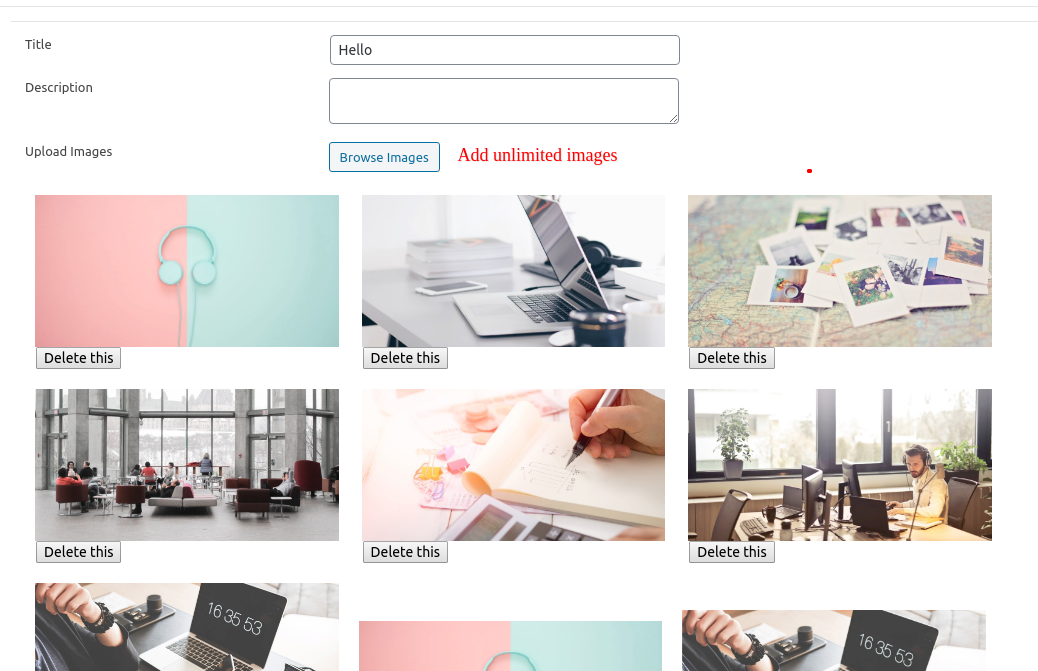
- Add unlimited images in a slider
- Pause interval timer
- Slide autoplay and much more.
For any Feedback and Queries please contact at wpsupport@galaxyweblinks.in
Getting Started
Requirements –
To get the best experience with this Gallery with thumbnail slider plugin, we recommend the following:
PHP 7.4 or later
MySQL 5.6 or later
WordPress 4.7 or later
To be sure about the above requirements, contact your hosting vendor.
Installation & Activation –
This content explains how to install the plugin and get it working.
This plugin can be installed directly from your site.
- Log in and navigate to Plugins → Add New.
- Type “Gallery with thumbnail slider” into the Search and hit Enter.
- Locate the Gallery with thumbnail slider plugin in the list of search results and click Install now.
- Once installed, click the Activate link.
It can also be installed manually.
- Download the Gallery with thumbnail slider plugin from WordPress.org.
- Unzip the package and move it to your plugins directory.
- Login to the WordPress and navigate to the Plugins screen.
- Locate the Gallery with thumbnail slider in the list and click the Activate link.
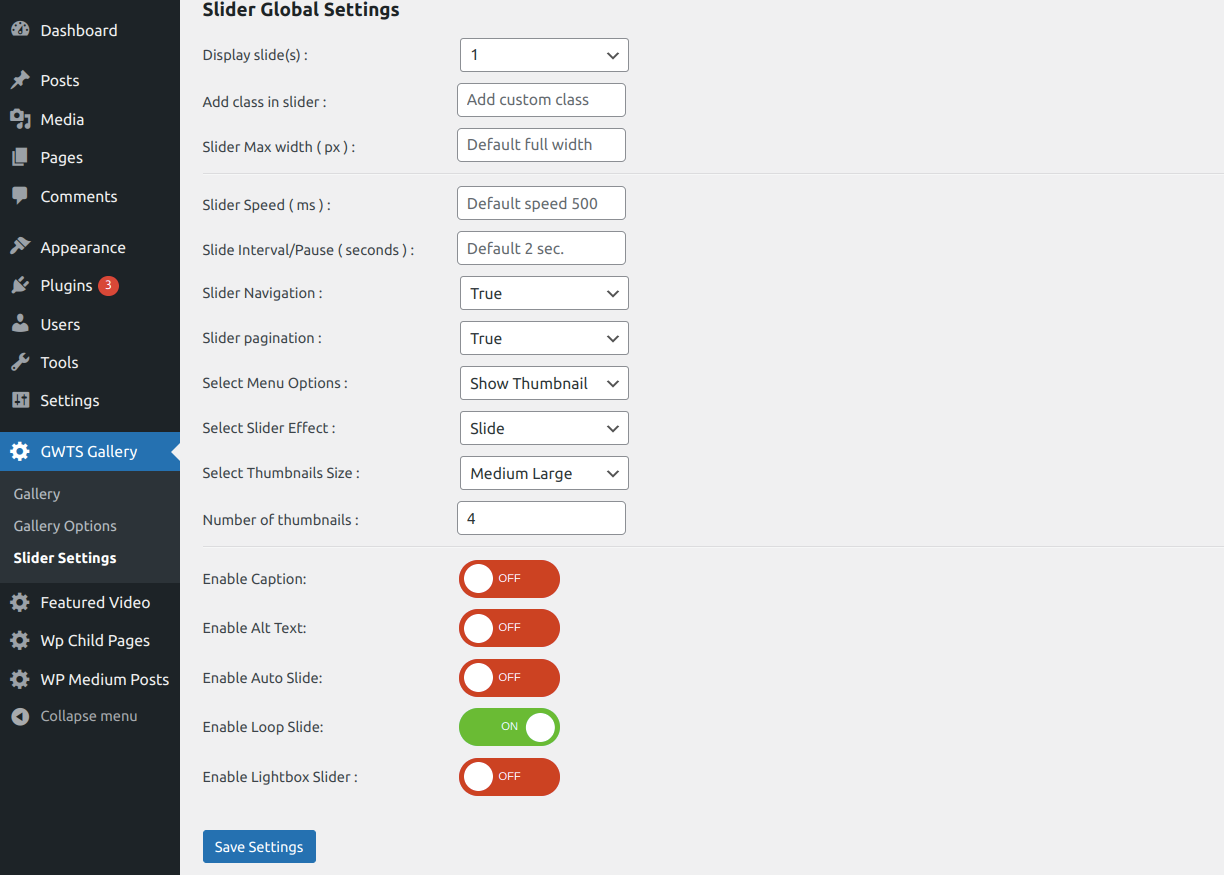
Settings
Backend Settings :




Slider with Verticle Mode Demo
Reviews Gallery with thumbnail slider
We hope you enjoy using the Gallery with thumbnail slider. Please note that we are always trying to improve it.
Thanks so much in advance!
FAQs
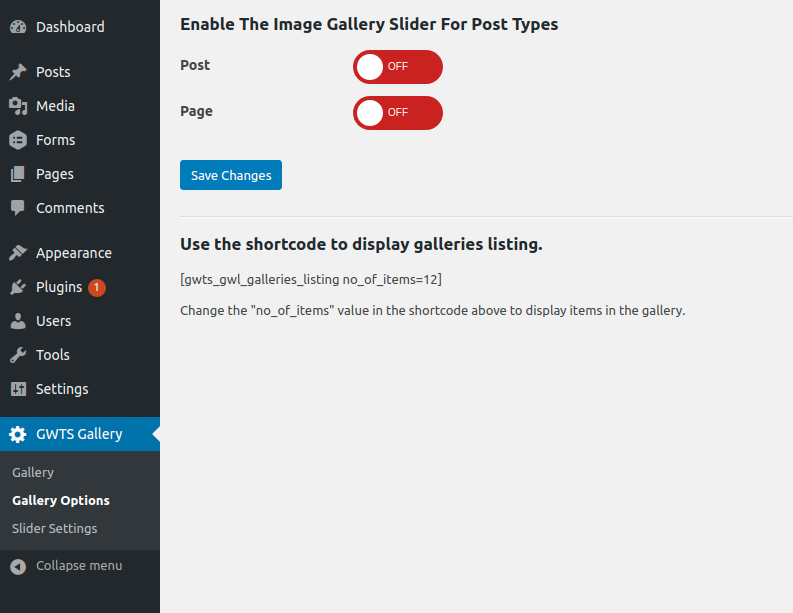
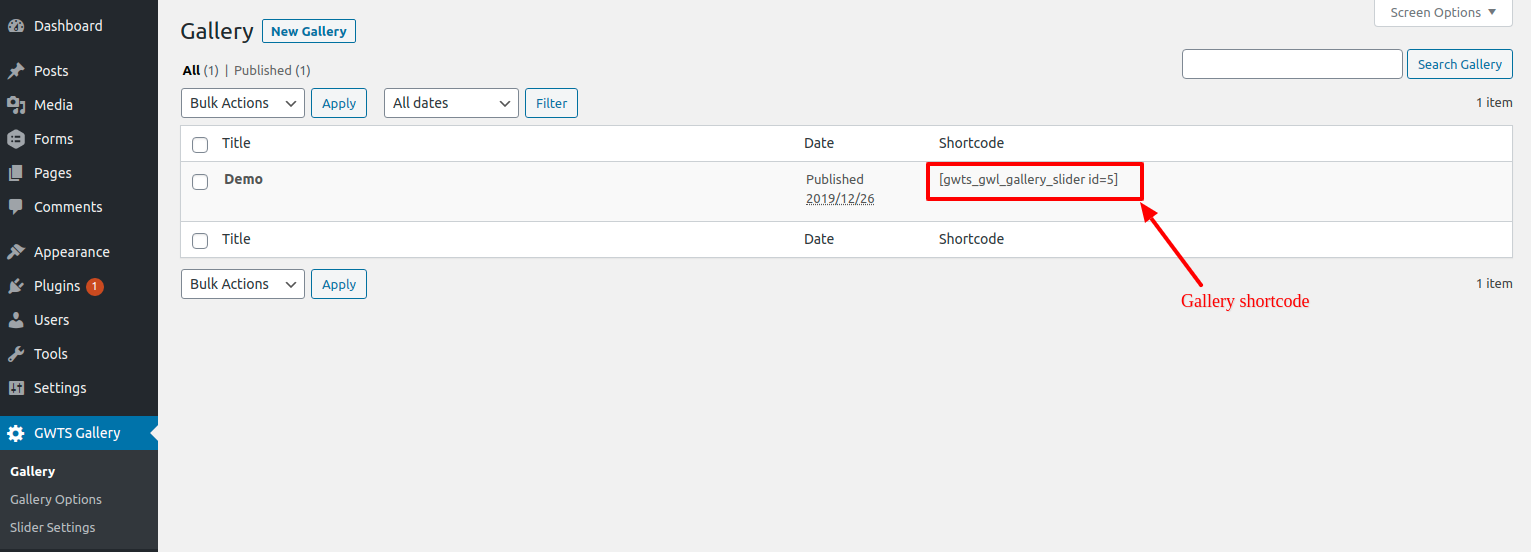
Ans. Once you create a new gallery, the shortcode created automatically you can place this shortcode anywhere in your post, pages or widget.
There is an option in setting page to enable gallery in post, page or custom post types where you can create a gallery that automatically displays in the bottom of the page.
Ans. Go to the admin menu and select the “settings” under the “GWL Gallery” Menu, try to do different options and check slider to changes.
Ans. Go to the admin menu > GWL Gallery and choose post type where you want to display the slider.
Ans. Yes, you can add Unlimited images slides in this plugin , you can easily change their layout position through drag and drop them.
Ans. Yes, you can go to the admin slider setting options and enable lightbox slider option.
Ans. When you create a gallery, there is an option to enable vertical gallery and setting by which you can manage your gallery. these options only work when a vertical gallery is enabled.
We can manage thumb items and vertical size in different breakpoints for responsive view.




