Several Images Slider Widget
Plugin demo instructions and functionality described how to use the plugin using each functionality please check ahead for the more scroll it to down.
Documentation
Please see the documentation of the “Several Images Slider Widget” plugin.
Overview

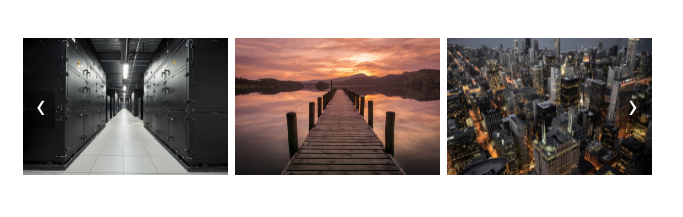
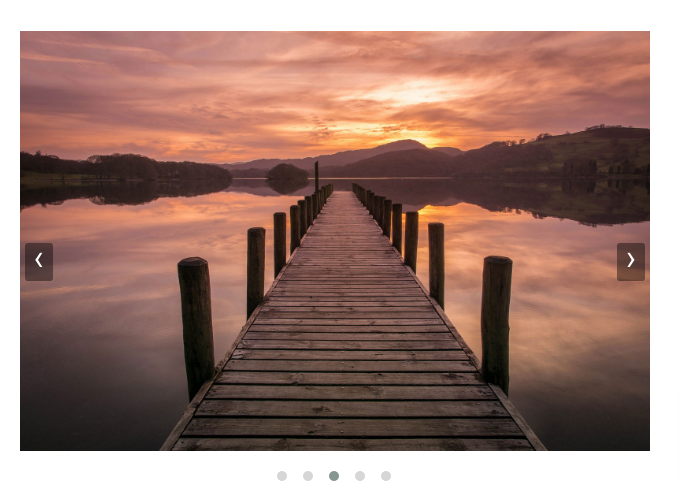
The Several Images Slider Widget display an image or slider in your sidebar. You need to drop this widget in any sidebar in your theme. For adding multiple images, press Ctrl and select the images you need. Add URL (link) for each image individually. URL is optional. Choose the option to open the link in the same tab or a new one.
You can add multiple widgets in any sidebar as per your requirement. This is a simple and easy to use the plugin to show your slideshow for showing products, offers, etc. with a link to any page for the same.
For any Feedback and Queries please contact at wpsupport@galaxyweblinks.in
Getting Started
Requirements –
To get the best experience with this Several Images Slider Widget plugin, we recommend the following:
PHP 7.4 or later
MySQL 5.6 or later
WordPress 4.5 or higher
To be sure about the above requirements, contact your hosting vendor.
Installation & Activation –
This content explains how to install the plugin and get it working.
This plugin can be installed directly from your site.
- Log in and navigate to Plugins → Add New.
- Type “Several Images Slider Widget” into the Search and hit Enter.
- Locate the Several Images Slider Widget plugin in the list of search results and click Install now.
- Once installed, click the Activate link.
It can also be installed manually.
- Download the Several Images Slider Widget plugin from WordPress.org.
- Unzip the package and move it to your plugins directory.
- Login to the WordPress and navigate to the Plugins screen.
- Locate the Several Images Slider Widget in the list and click the Activate link.
Settings
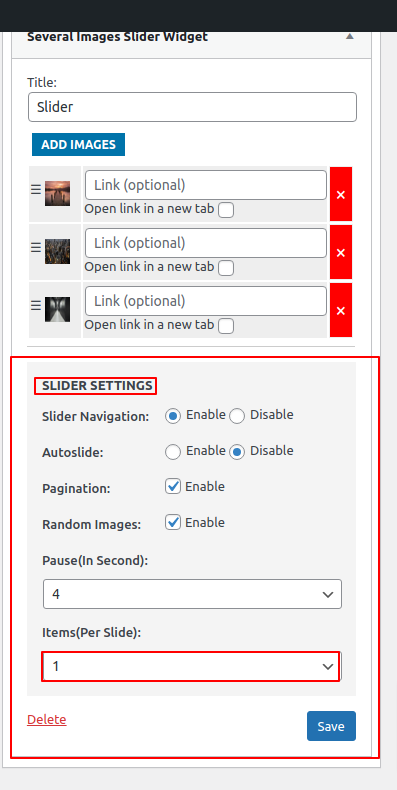
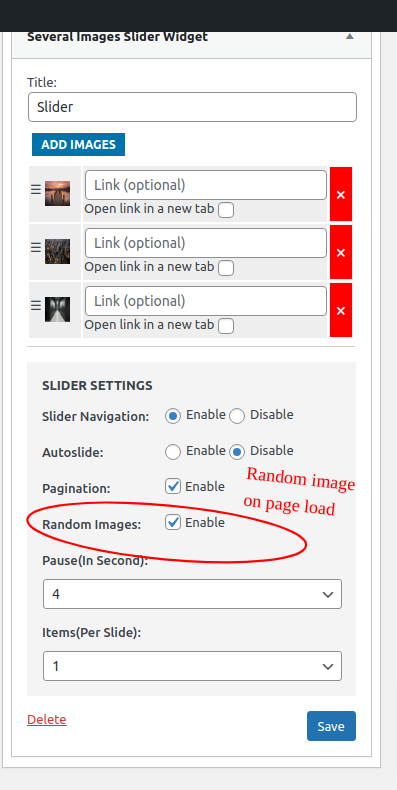
Backend Settings :




Reviews Several Images Slider Widget
We hope you enjoy using the Several Images Slider Widget. Please note that we are always trying to improve it.
Thanks so much in advance!
FAQs
Ans. Yes, this image slider is responsive and adapts to any given screen size.